https://giscus.app/ko/ Bài viết này được viết có liên quan đến điều này.
Tôi đã từng sử dụng discus, nhưng giscus mình nghĩ cái đó trông sạch sẽ và đẹp hơn.
Tuy nhiên, cũng nghĩ rằng việc có tài khoản github có thể khiến nó khó truy cập hơn.
Nếu là nhà phát triển?… plz bởi Github!
Vì vậy tôi quyết định sử dụng nó vào trong trang web của tôi, các cài đặt đã được đưa ra như sau.
- Tiêu đề thảo luận kết nối đường dẫn trang
- Danh mục là
Announcements Chỉ tìm thảo luận trong danh mục nàyvà kiểm tra- Chủ đề là
options
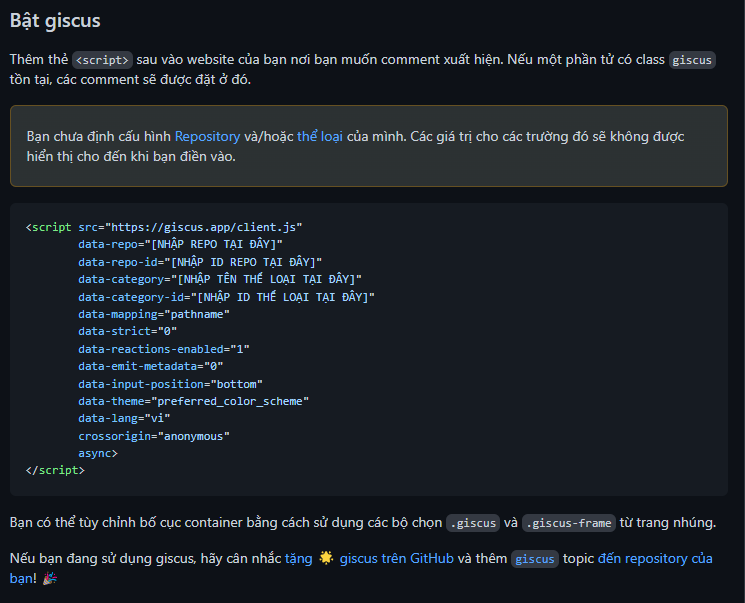
Kích hoạt giscus
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<script src="https://giscus.app/client.js"
data-repo="[ENTER REPO HERE]"
data-repo-id="[ENTER REPO ID HERE]"
data-category="[ENTER CATEGORY NAME HERE]"
data-category-id="[ENTER CATEGORY ID HERE]"
data-mapping="pathname"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="light"
data-lang="ko"
crossorigin="anonymous"
async>
</script>
Nếu nhập tên của repository một cách thích hợp từ các mục trên và nhập giá trị danh mục
Enter ~ Các mục sẽ được thay đổi thành giá trị đã chọn.
Và trong trường hợp của tôi, tệp _config.yml của blog là
1
2
3
4
5
6
7
8
giscus:
repo: # <gh-username>/<repo>
repo_id:
category:
category_id:
mapping: # optional, default to 'pathname'
input_position: # optional, default to 'bottom'
lang: # optional, default to the value of `site.lang`
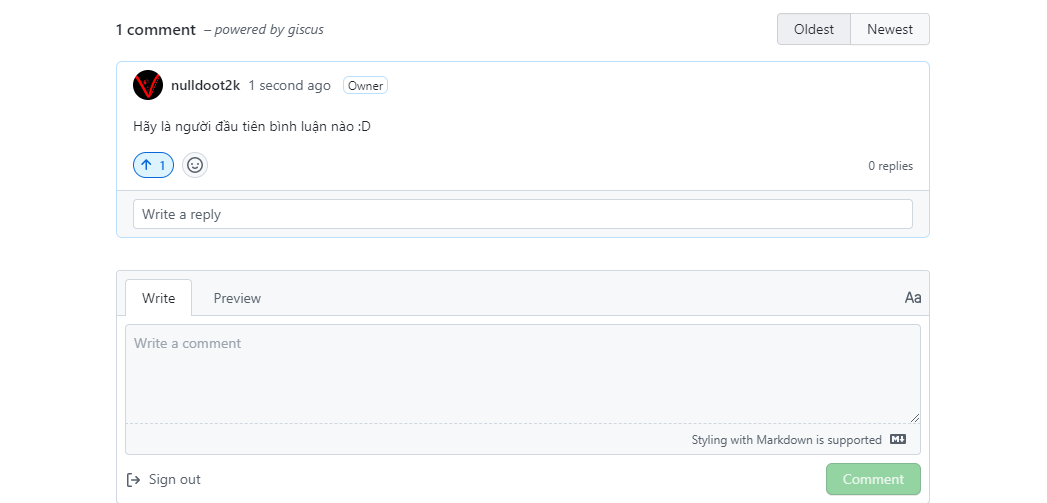
Nó hoạt động tốt khi sửa đổi nó thành giá trị mà giscus đã yêu cầu.




Comments powered by Disqus.