Foreword
Đây là phương pháp sitemap trang web mà mình đã bị block rất nhiều :v
Sitemap trang web là một file trên trang web Google, chứa thông tin về các trang trên trang web cần phải biết. Nói cách khác, đó là một tài liệu chứa thông tin mà Google cần để thu thập dữ liệu cho trang web blog.
Đặc biệt đối với sitemap, khi xảy ra lỗi, rất khó tìm ra nguyên nhân. Trường hợp của mình mất khoảng 3 ngày, và tất cả nguyên nhân là do không đọc được file read.md khi khởi tạo blog, đó không phải vấn đề của google.
Đảm bảo tệp readme và tiến hành quy trình ban đầu, nếu không, vui lòng thay đổi cài đặt branch đã đăng trong bài viết trước.
Hãy bắt đầu nào🥷.
1. URL
Trước tiên, hãy truy cập
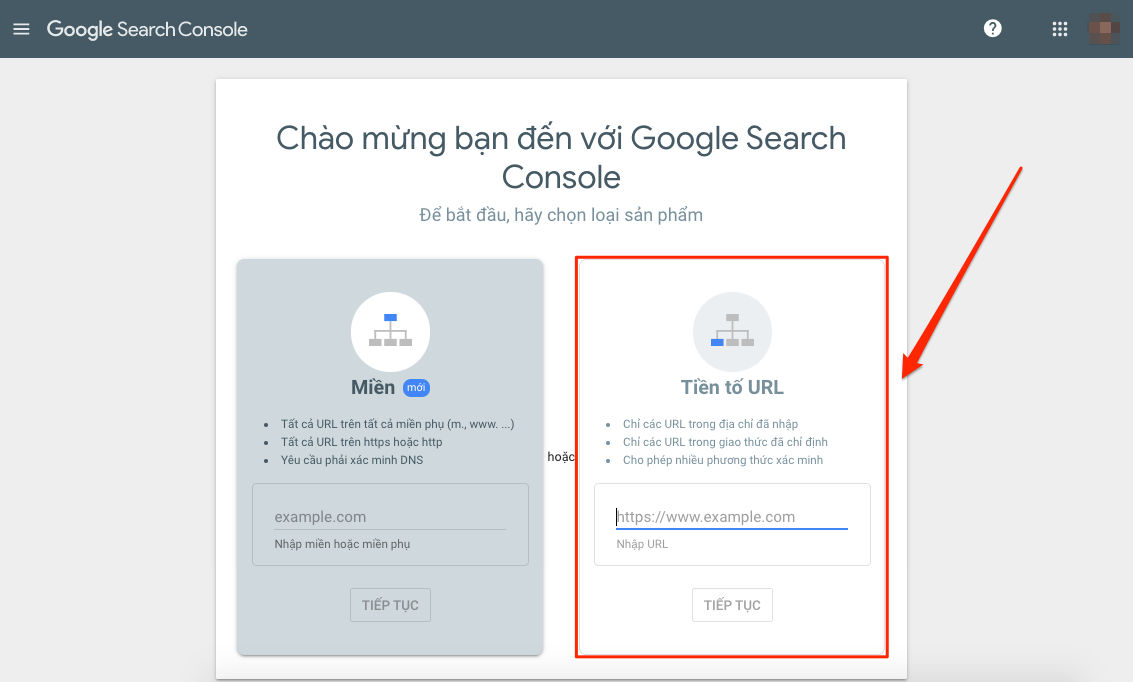
Google Search Consolevà viếtURLcủa bạn bằng tiền tốURL.![]()
Sau đó, nó sẽ yêu cầu tải xuống tài liệu
HTML, hãy tải xuống tài liệu và đặt nó vào thư mụcroot.![]()
2. SiteMap
Sau khi gửi, hãy chuyển đến Sơ đồ trang web ở thanh menu bên trái.
Sitemap, gửi sơ đồ trang web. Trong một số trường hợp, git blog theme tự động cung cấp tệp
sitemap.xml. Nếu không, bạn cần tải xuống tệp sơ đồ trang web. Bạn nên tạo tệp sitemap.xml của riêng mình thay vì lấy tất cả các nguồn sơ đồ trang web từ các blog khác.
Các trang web tạo sơ đồ trang web bao gồm https://www.xml-sitemaps.com
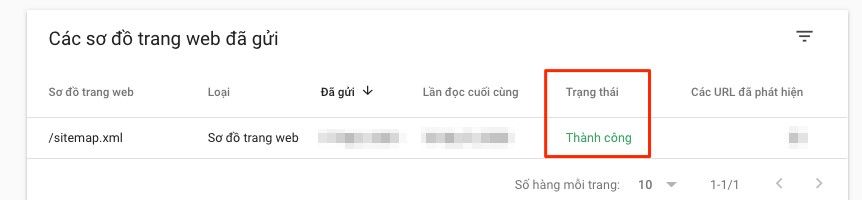
Khi bạn đã tạo sơ đồ trang web của mình, hãy quay lại Google Search Console và gửi sitemap trang web đã tạo. 
Nếu thành công xuất hiện, đó là thành công và nếu thất bại xuất hiện, lý do sẽ xuất hiện. Trên thực tế, ngay cả khi xem xét nguyên nhân, mình sẽ không biết vấn đề là gì. Nó không hoạt động tốt ngay cả khi bạn tìm kiếm nó. Trong trường hợp của tôi, nó đã được sửa vì tôi đọc tệp readme. và đặt branch. Theo ý kiến của tôi, nếu github không đặt brach, nó thông báo rằng trang không thể đọc được do các vấn đề liên quan đến bảo mật và Google Search Console dường như đã phát hiện ra lỗi trong phần đó.
Nếu bạn có bất kỳ câu hỏi nào khác, xin vui lòng để lại nhận xét.
Thêm chức năng comment không phải là kỹ năng khó nên mình sẽ không viết riêng. Nếu bạn tìm kiếm bình luận bằng jekyll, kéo xuống dưới sẽ tìm thấy nó.




Comments powered by Disqus.